With this post I want to start a series of articles about WinDbg and how to analyze dump files. As you known the secret of effective debugging is using the correct symbols. If you are writing managed code, without symbols debugging is not be possible. Working without symbols over unmanaged code, you may not get clear call stacks - it requires FPO data from the PDB file.
MSDN contains information about how to create symbols server, but there not discuss the most important: how to fill the server characters and binary files. If you want to arrive nirvana you need make next actions.
You should have server with access of any person working on your project. You will probably want to call the server as \\SYMBOLS. :) I will use this mane of server. Create two shared folders titled OSSYMBOLS and PRODUCTSYMBOLS.
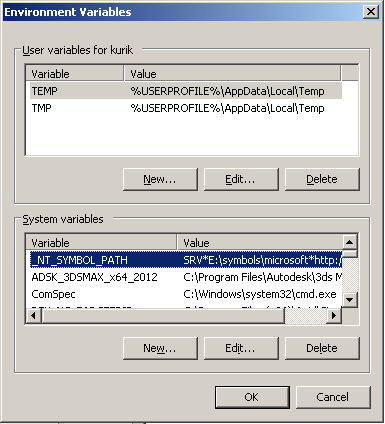
Next step - install "Debuging Tools for Windows". After installing Debugging Tools for Windows you should create environment variable _NT_SYMBOL_PATH and assign it the next value:
_NT_SYMBOL_PATH will be indicate WinDBG, where to look for the symbols. In this string we have two symbol servers, separated by semi: one for the symbols of the OS and another for the symbols of your program. SRV letters at the beginning of both parts of the line indicate the debugger to load library SYMSRV.dll and pass it a value placed after the SRV. In the case of the first symbol server you are reporting SYMSRV.DLL, that the symbols OS will be stored in the directory \\Symbols\OSSymbols; after next star is the HTTP address, which SYMSRV.DLL will be used to load any symbols that are absent in the symbol server. This section of the variable _NT_SYMBOL_PATH provides updated symbols of OS. The second part of the variable _NT_SYMBOL_PATH said library SYMSRV.DLL that the specific symbols of your program should be sought only in the shared directory \\Symbols\ProductSymbols. If you want to specify different search paths, you can add them to a _NT_SYMBOL_PATH, separated by semi.
So, the next string indicates that the search for your programs symbols also occurs in the system folder System32:
Symbol server is a database that uses file system to find files. The root directory is called OSSymbols, and all the symbol files, such as ADVAPI32.PDB, located on the first level. Under the name of each file is a directory whose name matches the date/time stamp, signature and other information necessary to definition a specific version of a file. Remember: if you have multiple options file (for example, ADVAPI32.PDB) for different OS versions, you will have a few directories that correspond to each option.
In the next article I will talk about how you can fill your symbol server.
Next step - install "Debuging Tools for Windows". After installing Debugging Tools for Windows you should create environment variable _NT_SYMBOL_PATH and assign it the next value:
SRV*\\Symbols\OSSymbols*http://msdl.microsoft.com/download/symbols;
SRV*\\Symbols\ProductSymbols
SRV*\\Symbols\ProductSymbols
So, the next string indicates that the search for your programs symbols also occurs in the system folder System32:
SRV*\\Symbols\OSSymbols*http://msdl.microsoft.com/download/symbols;
SRV*\\Symbols\ProductSymbols;c:\windows\system32
SRV*\\Symbols\ProductSymbols;c:\windows\system32
Symbol server is a database that uses file system to find files. The root directory is called OSSymbols, and all the symbol files, such as ADVAPI32.PDB, located on the first level. Under the name of each file is a directory whose name matches the date/time stamp, signature and other information necessary to definition a specific version of a file. Remember: if you have multiple options file (for example, ADVAPI32.PDB) for different OS versions, you will have a few directories that correspond to each option.
In the next article I will talk about how you can fill your symbol server.